Empecemos por la base
La web se concibió como una herramienta para transmitir información, hagamos por que esto sea así y llegue a la mayor cantidad de personas posible.
Puede parecer exagerado pensar en este tipo de cosas, pero en muchos casos, debemos saber que las personas con discapacidad permanente o temporal han de poder usar nuestra plataforma. Pensemos en todo, 🙏.
- Personas que usan teclado o una pantalla táctil.
- Personas ciegas o con baja visión.
- Personas daltónicas.
- Personas sordas o con problemas de audición.
- Personas con dificultades de aprendizaje y limitaciones cognitivas.
- Personas con problemas motrices.
- Personas con discapacidades del habla.
Según los últimos datos del INE en la Encuesta de Discapacidad, Autonomía personal y situaciones de Dependencia, de 2008, arroja que hay 3,85 millones de personas con alguna limitación visual, motora, cognitiva, auditiva… en España.
De este porcentaje, habrá quienes piensen que «no vale la pena» preocuparse por la accesibilidad, pero existen 1,48 millones de personas con discapacidad en edad de trabajar, es decir con edades comprendidas entre 16 y 64 años. Así que pensemos en el bien de la sociedad y no únicamente en un negocio. Como profesionales del sector IT, tenemos un gran poder para cambiar las cosas ya que somos quienes hacemos el software que usan las personas (webs y aplicaciones entre otros).

Los principios POCR
Se trata de unos principios que indican, básicamente la necesidad de hacer las cosas bien.
- Perceptible – La información y los componentes de la interfaz de usuario deben ser presentables a los usuarios de manera que puedan percibirlos.
- Operable – Los componentes de la interfaz de usuario y la navegación deben ser usables.
- Comprensible – La información y el funcionamiento de la interfaz de usuario deben ser comprensibles.
- Robusto – El contenido debe ser lo suficientemente robusto como para que pueda ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario (user agents), incluidas las ayudas técnicas.
Consejos del Consorcio W3C
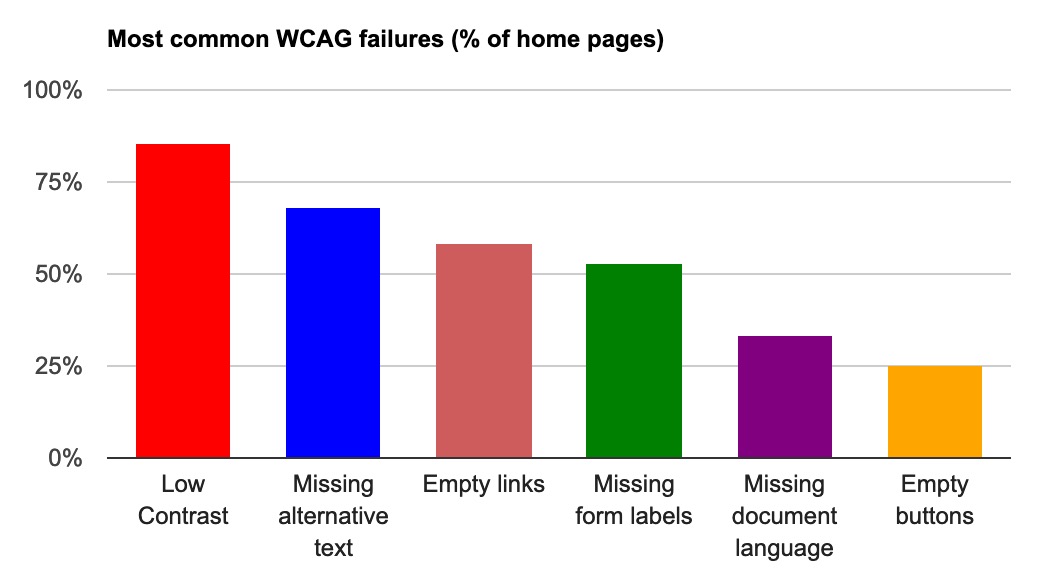
En su momento, el Consorcio W3C hizo las siguientes consejo, que aún siguen siendo válidas, siguen ocurriendo como bien indica WebAIM en su artículo an accessibility analysis of the top 1,000,000 home pages (un análisis de accesibilidad de las 1.000.000 de páginas principales).
- Debemos proporcionar suficiente contraste entre el color de primer plano y el de fondo.
- No hay que usar el color como única forma de información.
- Hay que asegurarse de que los elementos interactivos sean fáciles de identificar, fáciles de identificar visualmente y también por su semántica.
- Debemos proporcionar opciones de navegación fáciles de usar.
- Debemos asegurarnos de que los elementos del formulario incluyan etiquetados claramente asociados a sus controles.
- Debemos proporcionar
feedbackfácilmente interpretado por los productos de apoyo (aparte de visible y comprensible). - Debemos utilizar los encabezados y el espaciado para agrupar el contenido relacionado.
- Debemos añadir el atributo
alty la consiguiente descripción a imágenes que son parte del contenido (o que no son decorativas). - Debemos proporcionar una forma sencilla y evidente de parar el contenido cuya reproducción se inicie automáticamente.
- Debemos hacer que el texto de los enlaces identifique el destino.
- La web debe verse correctamente con un zoom de 200%, también deberíamos probar que se ve bien a 500%.
- No bloquear el zoom en el metatag del
<head></head>.
Otros consejos
- Debemos crear diseños para diferentes tamaños de pantalla en los que se ajuste el contenido.
- Deberíamos usar el mejora progresiva (progressive enhancement) para que si fallan las librerías que usamos la aplicación siga funcionando con unos mínimos.
- La web debe tener fallbacks para las tipografías de sistema alternativas, por si falla la cargua de éstas, que haya una sustituta.
- La web debe poder seguir funcionando de forma correcta aún si se usan herramientas de bloqueo de anuncios como Ad Blocker, Privacy Badger, uBlock Origin…
Niveles de accesibilidad
El Consorcio W3C tiene unas pautas, llamadas Pautas de Accesibilidad al Contenido Web (WCAG) 2.1, Recomendación (W3C Recommendation) desde el 5 de junio de 2018 que hemos de intentar cumplir. Como dijo un compañero del sector en el T3chfest: «si no es por las personas, que sea por la Guardia Civil», y es que existen leyes que obligan a su cumplimiento. Seamos serios, por favor.
WCAG 2.1 Nivel A
- 1.1.1 – Non-text Content: Proporcione alternativas de texto para el contenido no textual.
- 1.2.1 – Audio-only and Video-only: Proporcione una alternativa a los contenidos sólo de vídeo y sólo de audio.
- 1.2.2 – Captions: Proporcione subtítulos para los videos con audio.
- 1.2.3 – Audio Description or Media Alternative: El vídeo con audio ha de tener una segunda alternativa.
- 1.3.1 – Info and Relationships: Estructura lógica.
- 1.3.2 – Meaningful Sequence: Presente el contenido en un orden significativo.
- 1.3.3 – Sensory Characteristics: Use más de un sentido para las instrucciones.
- 1.4.1 – Use of Colour: No utilice una presentación que se base únicamente en el color.
- 1.4.2 – Audio Control: No reproduzca el audio automáticamente.
- 2.1.1 – Keyboard: Accesible sólo con el teclado.
- 2.1.2 – No Keyboard Trap: No atrapar a los usuarios de teclado.
- 2.1.4 – Character Key Shortcuts: Si un atajo de teclado se implementa en el contenido utilizando sólo letras (incluyendo mayúsculas y minúsculas), signos de puntuación, números o símbolos, entonces al menos uno de los siguientes puntos es verdadero: turn off, remap, active only on focus.
- 2.2.1 – Timing Adjustable: Los límites de tiempo han de tener controles de usuario.
- 2.2.2 – Pause, Stop, Hide: Proporcione controles de usuario para mover contenido.
- 2.3.1 – Three Flashes or Below: Ningún contenido parpadea más de tres veces por segundo.
- 2.4.1 – Bypass Blocks: Proporcione un enlace de tipo «saltar» al contenido.
- 2.4.2 – Page Titled: Utilice títulos de página útiles y claros.
- 2.4.3 – Focus Order: Orden lógico.
- 2.4.4 – Link Purpose: El propósito de cada enlace está claro desde su contexto.
- 2.5.1 – Pointer Gestures: Todas las funciones que utilizan gestos multipunto o basados en trayectorias para su funcionamiento se pueden utilizar con un único puntero sin un gesto basado en trayectorias.
- 2.5.2 – Pointer Cancellation: En el caso de las funciones que se pueden utilizar con un solo puntero, al menos una de las siguientes opciones es cierta: no down-event, abort or undo, up reversal, essential.
- 2.5.3 – Label in Name: Para los componentes de la interfaz de usuario con
labelsque incluyen texto o imágenes de texto, el nombre contiene el texto que se presenta visualmente. - 2.5.4 – Motion Actuation: La funcionalidad que puede ser operada por el movimiento del dispositivo o el movimiento del usuario también puede ser operada por los componentes de la interfaz de usuario y responder al movimiento puede ser desactivado para prevenir una actuación accidental.
- 3.1.1 – Language of Page: La página tiene un idioma asignado.
- 3.2.1 – On Focus: Los elementos no cambian cuando reciben el foco.
- 3.2.2 – On Input: Los elementos no cambian cuando reciben contenido.
- 3.3.1 – Error Identification: Identificar claramente los errores de entrada.
- 3.3.2 – Labels or Instructions: Etiquetar los elementos y dar instrucciones.
- 4.1.1 – Parsing: No hay errores de código importantes.
- 4.1.2 – Name, Role, Value: Construir todos los elementos para la accesibilidad.
WCAG 2.1 Nivel AA
- 1.2.4 – Captions: Los videos en vivo tienen subtítulos.
- 1.2.5 – Audio Description: Los usuarios tienen acceso a la descripción de audio para el contenido de vídeo.
- 1.3.4 – Orientation: El contenido no restringe su visualización y funcionamiento a una única orientación de pantalla, a menos que sea esencial una orientación de pantalla específica.
- 1.3.5 – Identify Input Purpose: El campo de entrada sirve para un propósito identificado en la sección y el contenido se implementa utilizando tecnologías que ayudan a identificar el significado esperado.
- 1.4.10 – Reflow: El contenido puede presentarse sin pérdida de información o funcionalidad, y sin necesidad de desplazarse en dos dimensiones (320px horizontal y 256px vertical).
- 1.4.11 – Non-Text Contrast: La presentación visual tiene una relación de contraste de al menos 3:1 con respecto a los colores adyacentes.
- 1.4.12 – Text Spacing: En el contenido implementado usando lenguajes de marcado no se produce ninguna pérdida de contenido o funcionalidad al configurar o al no cambiar ninguna otra propiedad de estilo.
- 1.4.13 – Content on Hover or Focus: Si al recibir y luego eliminar el puntero o el foco del teclado se activa el contenido adicional para que se haga visible y luego se oculte, lo siguiente es cierto: dismissable, hoverable, persistent.
- 1.4.3 – Contrast: La relación de contraste entre el texto y el fondo es de al menos 4.5:1.
- 1.4.4 – Resize Text: El texto puede ser redimensionado al 200% sin pérdida de contenido o función.
- 1.4.5 – Images of Text: No utilice imágenes de texto.
- 2.4.5 – Multiple Ways: Ofrecer varias maneras de encontrar páginas.
- 2.4.6 – Headings and Labels: Usar encabezados y
labelsclaros. - 2.4.7 – Focus Visible: Asegúrese de que el focus del teclado sea visible y claro.
- 3.1.2 – Language of Parts: Informar a los usuarios cuando cambie el idioma de una página.
- 3.2.3 – Consistent Navigation: Usar los menús de manera consistente.
- 3.2.4 – Consistent Identification: Utilice los iconos y botones de forma coherente.
- 3.3.3 – Error Suggestion: Sugerir correcciones cuando los usuarios cometen errores.
- 3.3.4 – Error Prevention: Reducir el riesgo de errores de entrada de datos confidenciales.
- 4.1.3 – Status Messages: En el contenido implementado usando lenguajes de marcado, los mensajes de estado pueden ser determinados programáticamente a través de roles o propiedades de manera que puedan ser presentados al usuario mediante tecnologías de asistencia sin recibir atención.
WCAG 2.1 Nivel AAA
- 1.2.6 – Sign Language: Proporcione traducciones en lenguaje de signos para los videos.
- 1.2.7 – Extended Audio description: Proporcione una descripción de audio ampliada para los vídeos.
- 1.2.8 – Media Alternative: Proporcione una alternativa de texto a los vídeos.
- 1.2.9 – Audio Only: Proporcione alternativas para el audio en vivo.
- 1.3.6 – Identify Purpose: En el contenido implementado utilizando lenguajes de marcado, el propósito de los componentes de la interfaz de usuario, iconos y regiones puede determinarse de forma programática.
- 1.4.6 – Contrast: La relación de contraste entre el texto y el fondo es de al menos 7:1.
- 1.4.7 – Low or No Background Audio: El audio es claro para que los oyentes lo oigan.
- 1.4.8 – Visual Presentation: Ofrecer a los usuarios una serie de opciones de presentación.
- 1.4.9 – Images of Text: No utilice imágenes de texto.
- 2.1.3 – Keyboard: Accesible sólo por teclado, sin excepción.
- 2.2.3 – No Timing: Sin límite de tiempo.
- 2.2.4 – Interruptions: No interrumpa a los usuarios.
- 2.2.5 – Re-authenticating: Guardar los datos de usuario al volver a autenticar.
- 2.2.6 – Timeouts: Se advierte a los usuarios de la duración de cualquier inactividad del usuario que pueda causar la pérdida de datos.
- 2.3.2 – Three Flashes: Ningún contenido parpadea más de tres veces por segundo.
- 2.3.3 – Animation from Interactions: La animación de movimiento activada por la interacción puede ser desactivada.
- 2.4.1 – Section Headings: «Romper» el contenido con los encabezados.
- 2.4.8 – Location: Informar a los usuarios de dónde están.
- 2.4.9 – Link Purpose: El propósito de cada enlace está claro en su texto.
- 2.5.5 – Target Size: El tamaño del objetivo para las entradas de puntero es de al menos 44 por 44 pixels.
- 2.5.6 – Concurrent Input Mechanisms: El contenido de la web no restringe el uso de las modalidades de entrada disponibles en una plataforma.
- 3.1.3 – Unusual words: Explique cualquier palabra extraña.
- 3.1.4 – Abbreviations: Explique cualquier abreviatura.
- 3.1.5 – Reading Level: Los usuarios con nueve años de escolaridad pueden leer su contenido.
- 3.1.6 – Pronunciation: Explicar cualquier palabra que sea difícil de pronunciar.
- 3.2.5 – Change on Request: No cambie los elementos de su sitio web hasta que los usuarios le pregunten.
- 3.3.5 – Help: Proporcione ayuda e instrucciones detalladas.
- 3.3.6 – Error Prevention: Reducir el riesgo de todos los errores de entrada.
¡Ésto es todo, amigas y amigos! Por ahora, porque ya estoy preparando el siguiente artículo sobre accesibilidad.
