
¡Al rescate!
Tabla de contenidos
Empezamos
El contenido
Customización
¿Por qué?
- Menos complejidad (HTML, CSS y JS)
- Menos dependencias (al no haber backend)
- Velocidad de la web (archivos estáticos) *
- Seguridad (al no haber logins y backend)
- Escalabilidad
- Control de Versiones
Instalación

Instalación en OXS
- XCode
- xcode-select —install
- /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- brew install ruby
- gem install jekyll
- jekyll -v
- cd… [carpeta]
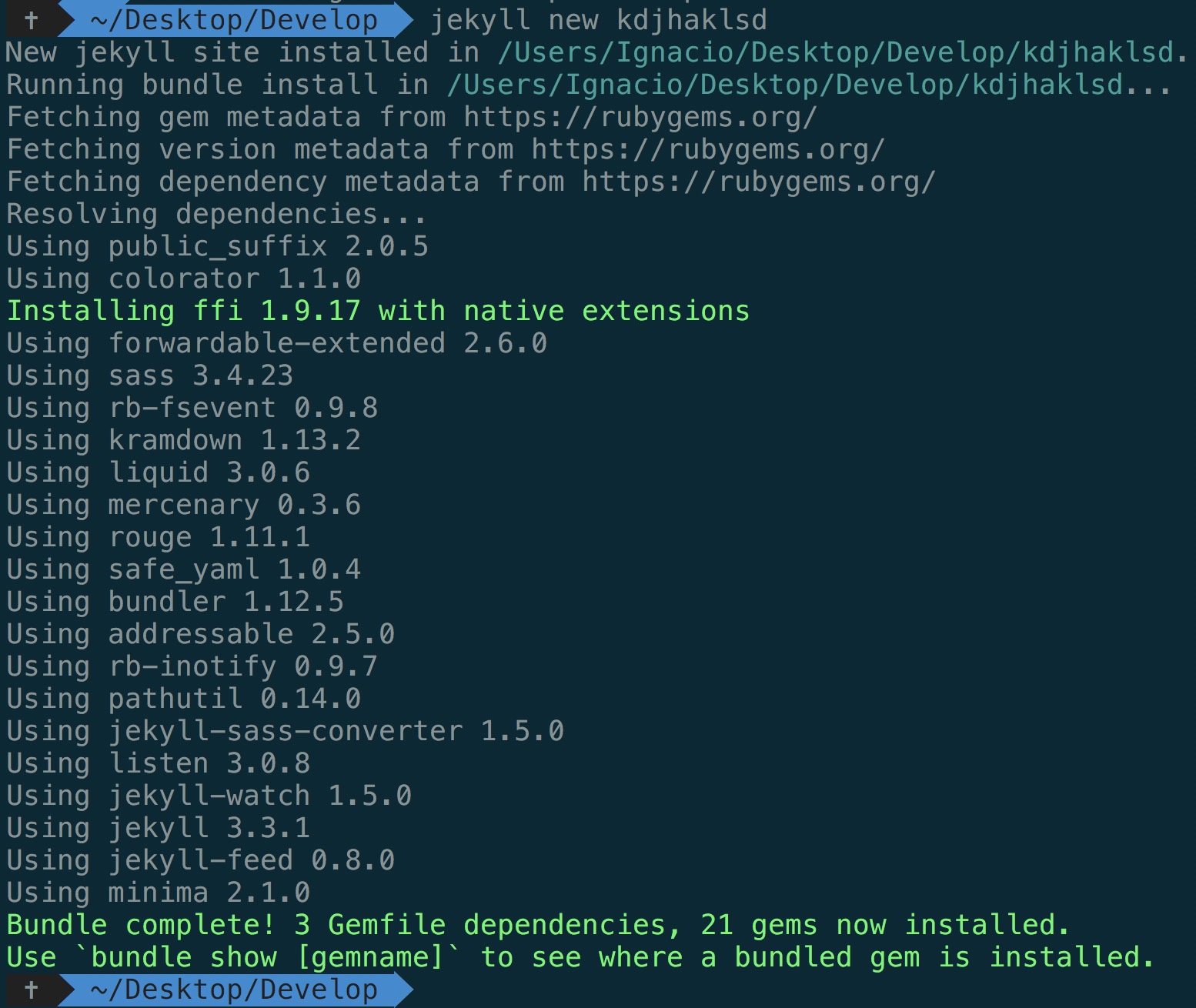
- jekyll new nombre_de_mi_proyecto
Instalación en Windows
- command prompt (como admin)
- @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
- close terminal and reopen
- choco install ruby-y
- close terminal and reopen
- gem install jekyll
- jekyll -v
- cd… [carpeta]
- jekyll new nombre_de_mi_proyecto
Instalación en Linux
- app-get update
- app-get install ruby-full
- gem install jekyll
- jekyll -v
- cd… [carpeta]
- jekyll new nombre_de_mi_proyecto
Descargando el repo de GitHub
git clone https://github.com/KittyGiraudel/sass-boilerplate.git jekyll-boilerplate-7-1-sass-pattern
cd jekyll-boilerplate-7-1-sass-pattern
jekyll b
jekyll s
https://github.com/IgnaciodeNuevo/jekyll-boilerplate-7-1-sass-pattern
Estructura de carpetas
.
├── _config.yml
├── _data
| └── members.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.md
| └── on-simplicity-in-technology.md
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.md
| └── 2009-04-26-barcamp-boston-4-roundup.md
├── _sass
| ├── _base.scss
| └── _layout.scss
├── _site
├── .jekyll-metadata
└── index.html # can also be an 'index.md' with valid YAML Frontmatter
Comandos básicos
Evita que regenere todo el proyecto
jekyll build —incremental
Muestra una tabla en la terminal con datos del proyecto
jekyll build —profile
El contenido
YAML
Liquid
Markdown
Front Matter

Writing posts
2012-09-12-how-to-write-a-blog.md
---
layout: post
title: "Welcome to Jekyll!"
date: 2015-11-17 16:16:01 -0600
categories: jekyll update
---
You’ll find this post in your `_posts` directory. Go ahead and edit it and re-build the site to see your changes. You can rebuild the site in many different ways, but the most common way is to run `bundle exec jekyll serve`, which launches a web server and auto-regenerates your site when a file is updated.
Working with drafts
Los 'Drafts' son posts sin fecha.
Posts en los que se está trabajando pero que no se han publicado aún.
|-- _drafts/
| |-- a-draft-post.md
Creating pages
---
title: My page
permalink: mypageurl.html
---
.
|-- _config.yml
|-- _includes/
|-- _layouts/
|-- _posts/
|-- _site/
|-- about.html # => http://example.com/about.html
|-- index.html # => http://example.com/
|-- other.md # => http://example.com/other.html
└── contact.html # => http://example.com/contact.html
Variables
Collections
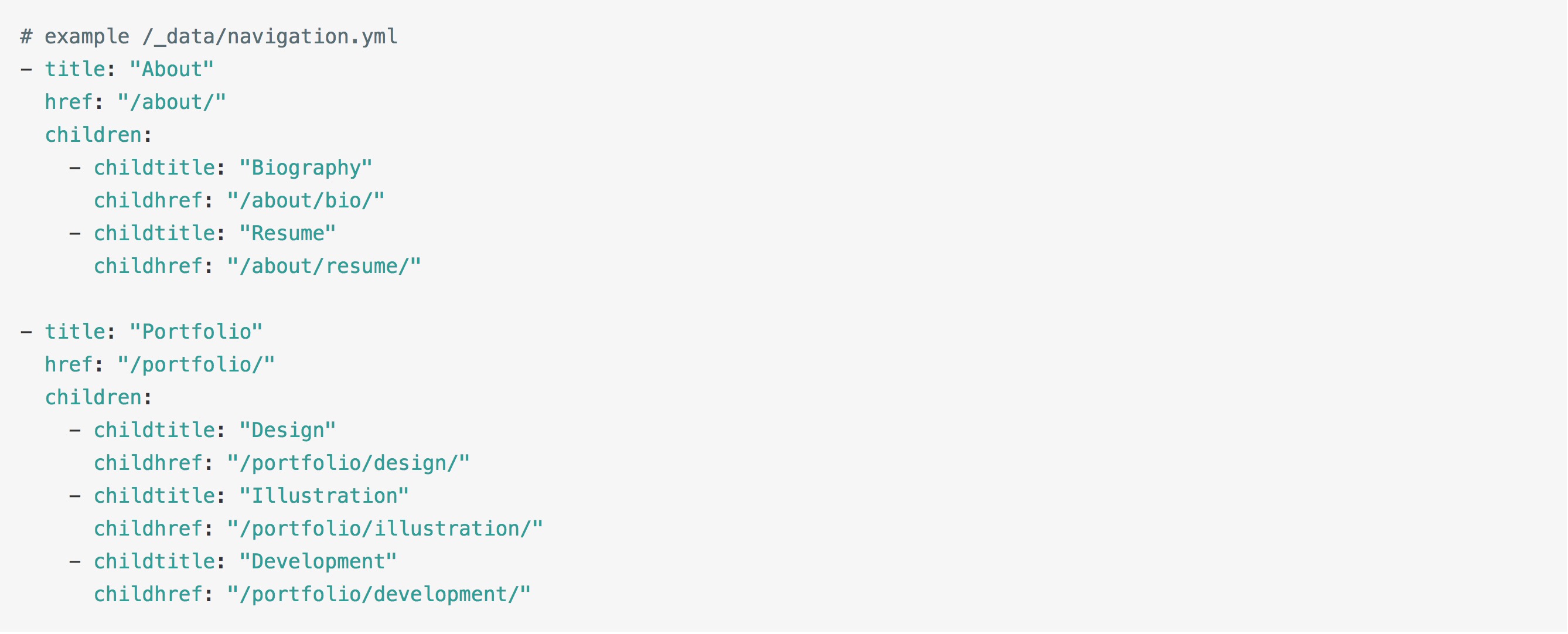
Data Files

Blog migrations
Customización
Template



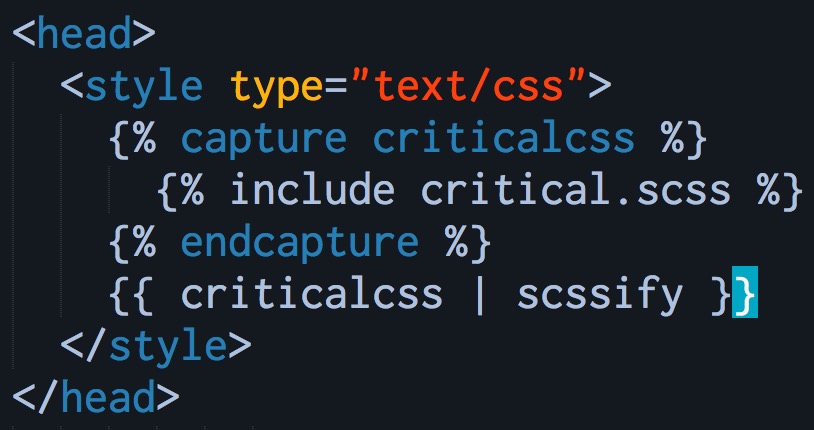
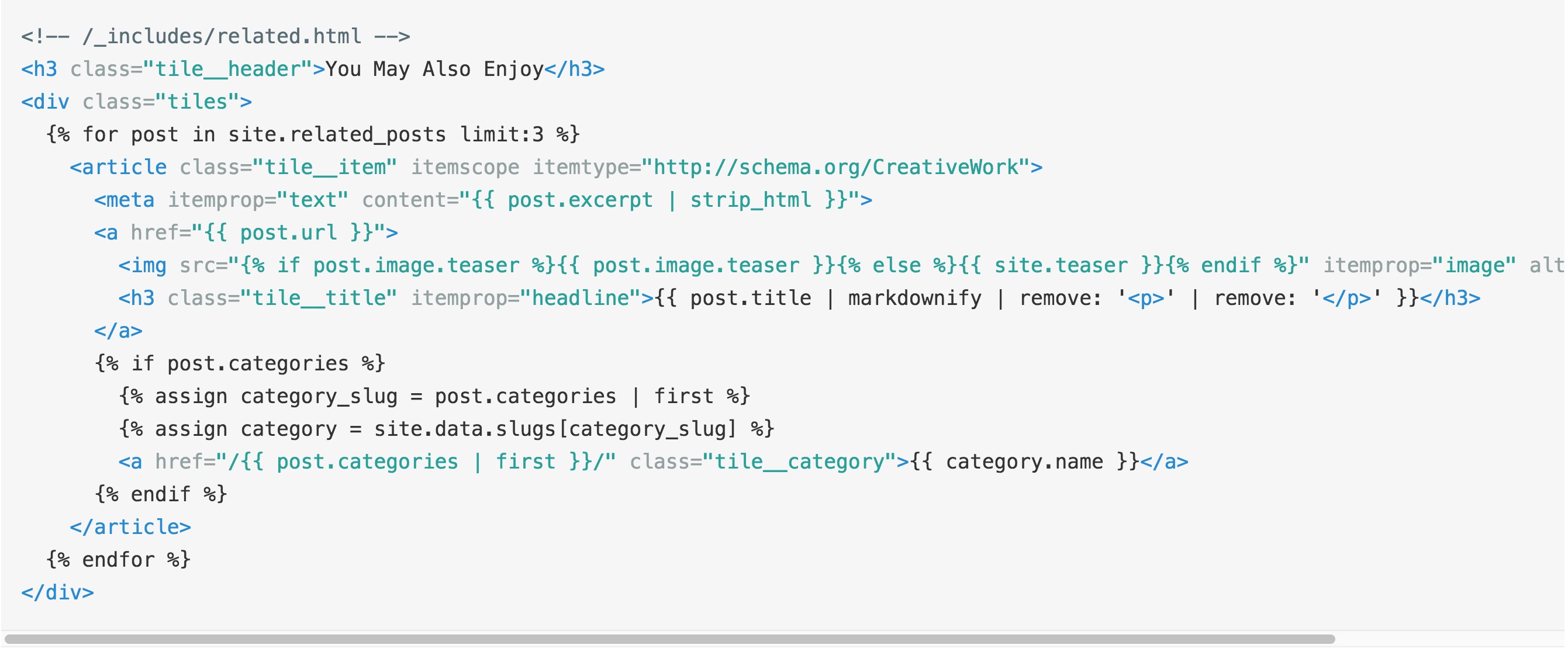
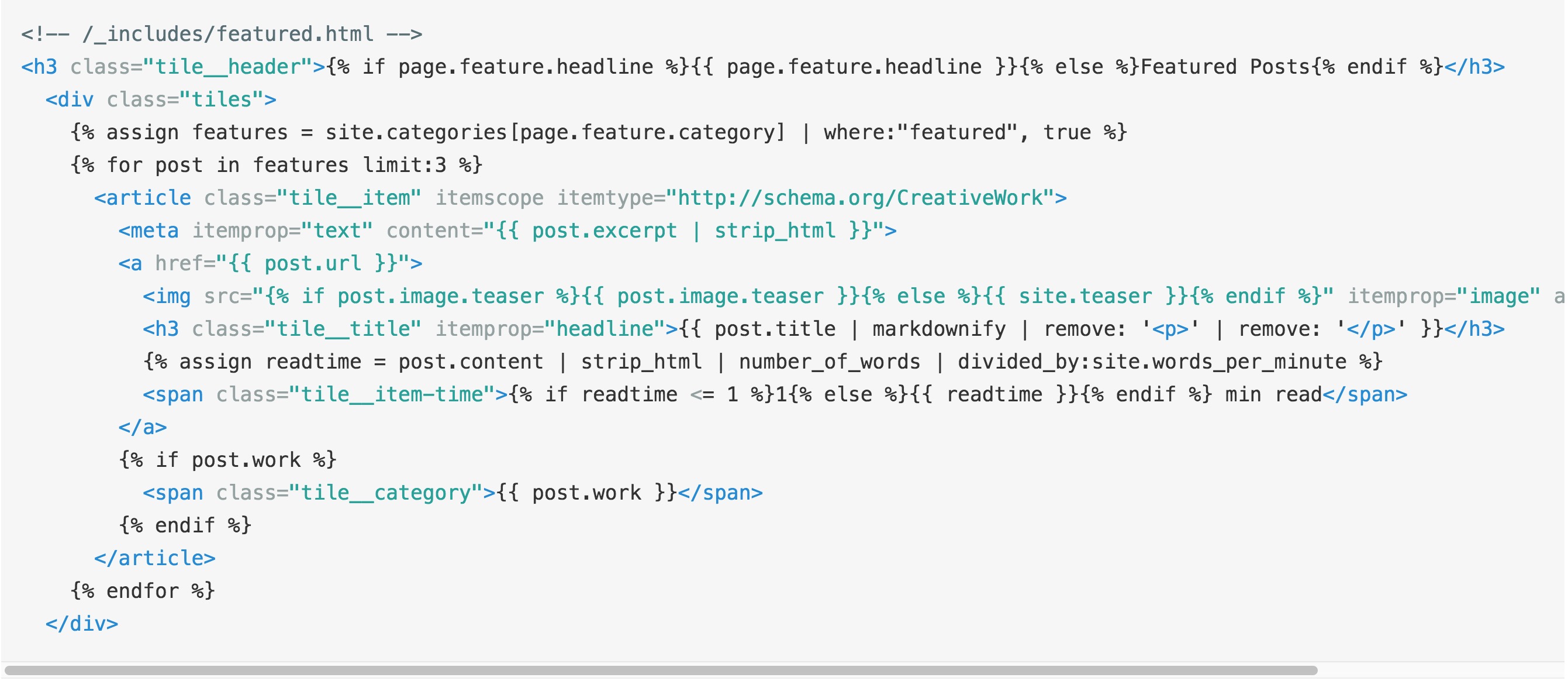
Includes
Un include es un archivo "pequeño" que se incluirá en alguna parte del cógido.
Así será más fácil fragmentar el código y será reutilizable en distintas partes del proyecto.
{% include header.html %}
Permalinks
Permalink: pretty => Quita la extensión .html de las URLs
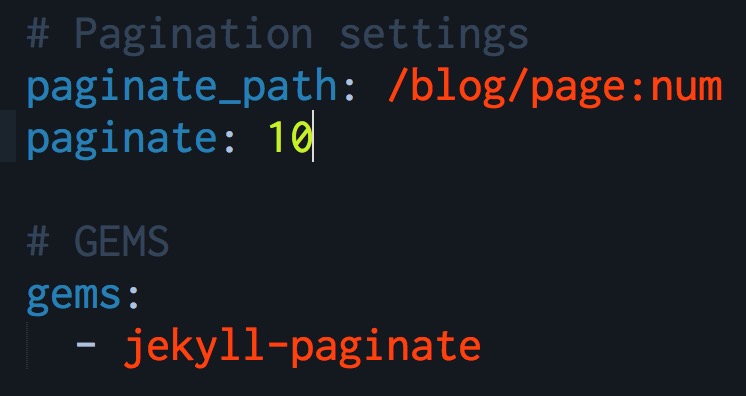
Paginación

Plugins
Temas
Syntax Highlighting
GitHub Pages
Recursos
CMS
Discus
Ejemplos de Jekyll
Obama Founding Campaign
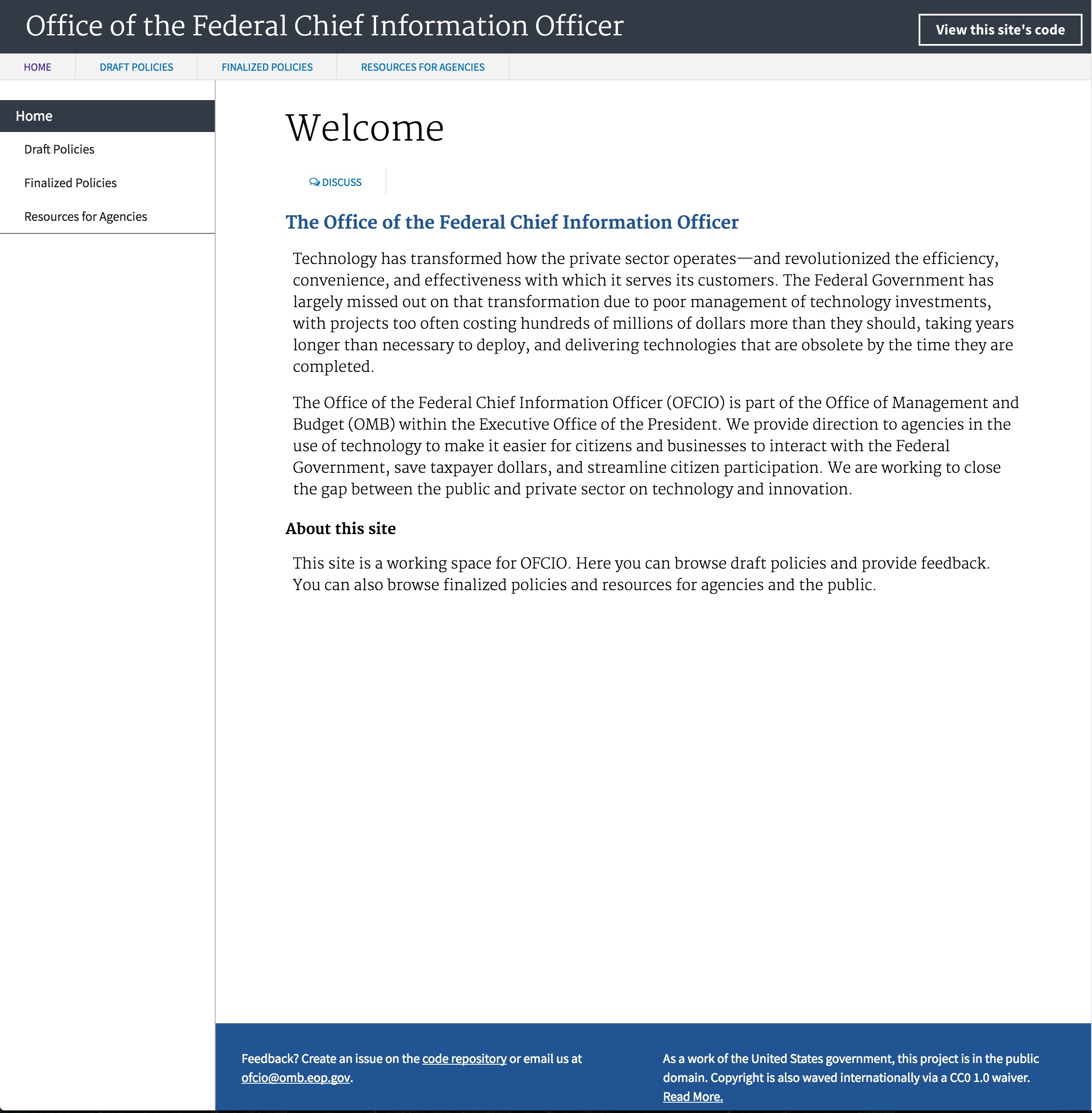
USA Federal Information Office

Panama Papers

Jekyll Conf Speakers

Stackoverflow blog

The New Dynamic Examples

¡A picar código!

