The project
Podcasting was something I always liked. I use to hear many of them, I spend the time when traveling listening to Web Development Podcasts or reading Books so… Why not to start a podcast?
I thought to start one in English but as I wrote before I don’t feel that confortable speaking in English.
I decided to chat about this with a friend who is Publicist and Ilustrator and decided to start one, first to force us when writing the script to investigate the topics and learn new things and second to chat with developers, designers, UXers etc who otherwise we could not meet them, Spanish-speaking people we admire from other countries or cities where we live, a new kind of networking!
We send several emails to people we wanted to interview and everyone with only one exception (because he don’t want to expose himself to Internet) said yes (I feel amazed how web people are so close).

The process
Here is started digging what Podcasting platforms to be and what to do, so Gabriel started wireframing (it is a shame not to have our first sketches, they were so ugly…).
We figured out that our main purpose is to be at iTunes, iVoox and Spreaker and at Google Podcast when available in Spain and to have good sound quality so we recorded our first episode which I’m 70% satisfied because is the first one but to be honest we have learned a lot from our mistakes.
The tech
We decided to use Audacity as our Free Audio Editor, Podtrack as our stadistics tracker and bought Call Recorder for Skype recording.
With no idea we started asking some friends what to use and Gabriel decided to buy a Blue Yeti a condenser microphone recommended by Emilcar.fm a Spanish Podcaster because Gabriel didn’t like the idea to buy a Mixer and a dynamic microphone. What is de difference you might ask, well, the condenser one is really sensitive so sensitive that everytime somene yells near my Co-Host house or someone on the floor below or someone that opens the water tap, the mic captures the sound. I had the terrible idea to start Podcasting with my Sennheiser PC 350 which sounds good on Skype but as devil when I edit.
I want to thank Emilio Cano from Emilcar.fm, Joss Green from Punto Primario, Isra from Diógenes Digital and Jesús from Jarras y Podcast for all the help they have given us.
I decided to buy some equipment:
- Shure SM57 Microphone
- Behringer - Mixer Xenyx 302USB
- Table stand for Mic
- Lindy 6042 Audio XLR cable
- Wanway Anti Pop Sopro Filter
In the web technologies I decided to use Jekyll as our platform to get hosted at GitHub Pages. It solves some problems we had, first it is a static generator website which means we have no need of databases which is more secure as we will serve static assets like .mp3 files hosted at Archive.org with a Creative Commons Attribution-No Derivative Works 3.0 liscence.
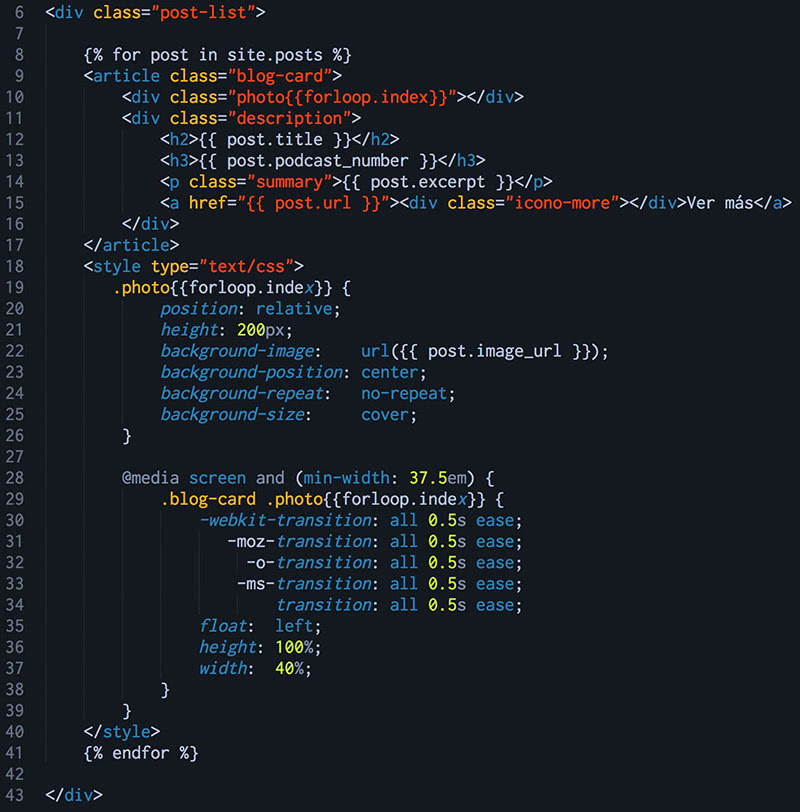
Looking for help at Jekyll Talk someone give me the idea of using liquid templating engine with my HTML but as far as I need to use as background-image I had to add a forloop for every image.
I added a style element to allow embed style information on each loop.

This is a terrible idea because it adds a style element for every new episode of our Podcast but solves the problem.
Final Thoughts
I’m happy with this project.
I wouldn’t change anything except for possible code errors or accesibility issues.
